Post-Match Analysis: Ludum Dare 52
What?
Between the 6th-9th of January, it was a Ludum Dare game jam - a challenge to make a small, collaborative videogame, with a theme that’s only revealed on the Friday. This time’s theme was ‘Harvest’, and my normal programmer-collaborator (my brother…) was both up for the jam, and up for doing something experimental. I wanted to spend this jam using traditional art tools wherever possible. He was on board, and so we ended up playing with lino print textures!
The End Result
The end result can be found here:
https://all-the-bees.itch.io/squirl
The Original Idea
The initial idea for the game was as a dark metaphor for work. You would play as a squirrel, and gather nuts which you could exchange for hats which would allow you to collect more nuts, which would allow you to buy more hats, etc, in a loop. In theory you could walk away at any time (and all of the characters would urge you to stop). The item descriptions for the hats would reveal diminishing returns - the hats no longer adding any appreciable benefit, if anything detracting from your quality of life. What we ended up with drifted slightly from that idea. You can still gather nuts, and you can exchange those nut for hats, but there’s no gameplay impact of the hats, no item descriptions, and less of a (clear) point.
Woods as reference material: with crow
The 2-frame run cycle, 1-frame idle sprites
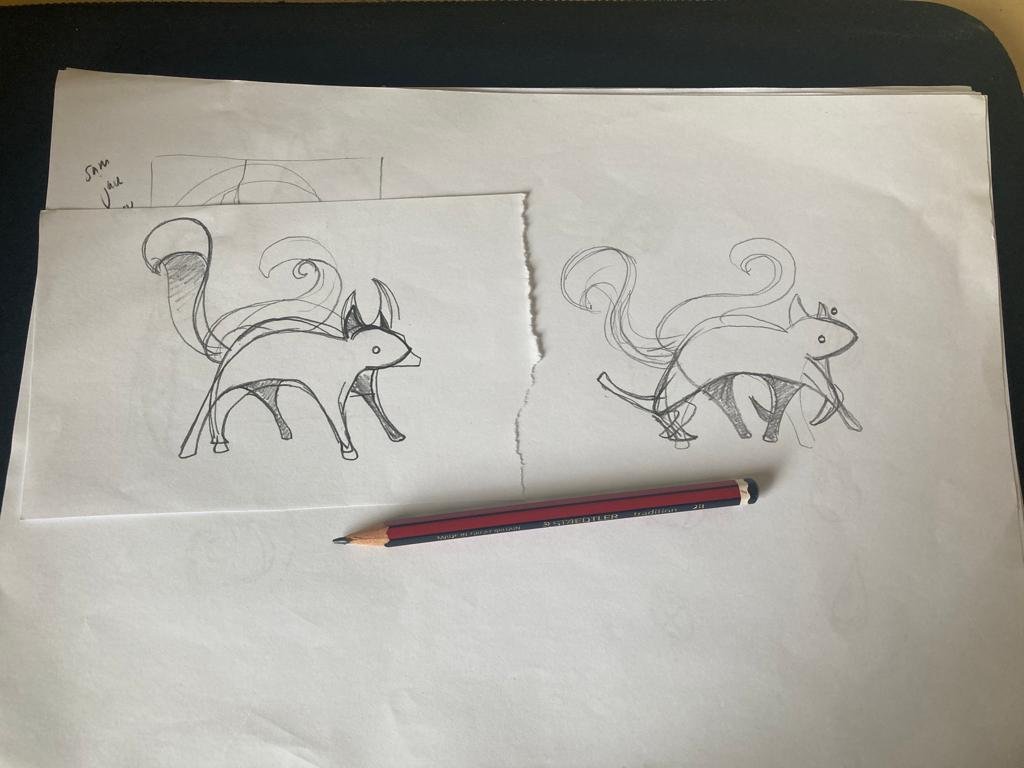
Experimenting with pencil-drawn sprites
Building up layers of lino-textured trees
The sprites:
In a bid to get as ‘traditional’ as possible, instead of animating in layers using a programme like Aspirite or Photoshop, I drew with pencil and paper, using a window as a lightbox, and having each frame on a different scrap of paper. These were then scanned, and traced in photoshop using 3 colours - black, white, and 50% grey.
The Backgrounds
Linoprint textures were scanned, and then collaged to create backgrounds. I played with using a drop-shadow to make everything feel like a physical collage, but decided against it, instead aiming for a sort of flat, children’s picture book aesthetic.
The music
The music was made by running a three chord sequence through an arpeggiator, playing a simple bassline over the top, and then distorting everything with filters/reverb/a pitch shift. Super simple, but the first time I’d supplied music in a jam situation.
Post-Match analysis: What went well?
It was fun!
We both had a good time.The scope:
It was about the right size for a 6-8 hour project.The panel transitions:
I feel like the core mechanic, of being able to move between playable panels, might be transferrable to another project? There might be something in the idea of either an arty comic, where you can actually explore the scenes with parallax, one where the panelling tells you what you should be doing (playing with the fourth wall, a la Staley Parable), or possibly a game with a combat mechanic, but using panels to add a sense of style? (A la Thirteen?)
Post-Match analysis: What didn’t work.
The scope drift
I think we lost the initial idea in executionPolish / Content
The writing was done in about 20 minutes - it’s very first drafty. In an ideal world, there would be more content and better content - potentially different music in each screen, better music, and item descriptions.
A rhythm game element:
It’d be nice if the falling objects were in time with the music?Reviewing other games:
We both ran out of time to play and review games for the jam.